Your Strategic
Go-To-Market Agency.
More leads, more sales, less friction. Hello growth.
We'll help you drive more revenue and grow your business with strategy, data & technology.



We reduce friction and increase your revenue
We create digital-led systems to accelerate revenue growth by consulting and executing CRM implementations, marketing strategies, and tactical revenue operations.
We solve problems
Weak legacyCRM systems
Optimise how you store pertinent company data with one CRM platform as your single source of truth.

Poor marketing performance
Generate, capture and convert demand with a well executed, robust marketing strategy.

Divided tech stacks
Connect your tech stack and access powerful business insights through innovative tech and data ideas.
Limited visibility into revenue drivers
Combine your people, process and technology into a single revenue driving machine.
What we do
RevOps
CRM
Marketing
Digital Transformation
RevOps
Predictable, efficient revenue growth
RevOps aligns and optimises people, process and technology through the customer lifecycle to drive predictable and efficient revenue growth. It’s making small incremental changes to create big effects in your funnel.
0%
0%
0%
Our RevOps Services
CRM Services
Building foundations
As an Elite HubSpot partner, we're here to help you get up and running with the HubSpot CRM platform. Start delivering outstanding results with your go-to-market teams, lessen administrative burdens, and have a one-stop shop for company data.
0%
0
Our CRM Services
Marketing Services
Improving engagement
Inbound marketing gives you the opportunity to sell to hand-raisers. Brands that take the leap into adopting an inbound strategy are usually rewarded with lower marketing costs, better lead quality, and improved client engagement.
0%
0%
0%
Our Marketing Services

Digital Transformation
Elevate profitability
Align your organisation through digital technology solutions and transform how you deliver value to customers. Digital transformation is about the people, automating operations and creating a data-driven culture. Capitalise on business opportunities and deliver world-class experiences to your customers.
0%
Our Digital Transformation Services

How We Work
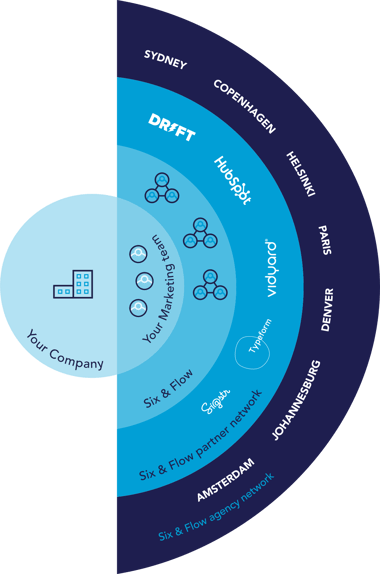
Think of us as an extension of your team. We bring new skills, knowledge, experience and capacity, while working seamlessly alongside your Marketing, Sales & Revenue teams. Our experts become your experts.
Who we partner with



What people are saying about us


My experience with Six and Flow was truly exceptional! They went above and beyond to ensure that our HubSpot implementation was a success. Their knowledge and expertise in the platform were evident from the start, and they provided us with personalised guidance and support throughout the entire process. Our implementation was a little complicated due to also leveraging Salesforce, but their knowledge and expertise was second to none! What stood out the most was their willingness to understand our unique needs and tailor their approach accordingly. The team was always on hand to answer our questions and provide creative solutions that helped us maximise the potential of HubSpot. I would highly recommend Six and Flow to anyone looking for a team of experts to help them with HubSpot.


From start to finish the team have been knowledgeable, organised, friendly and a pleasure to work with. We picked Six & Flow because of their experience, culture, and working style - it fitted with our approach and they did not disappoint. PM Sophie has been amazing! organised, supportive and nothing is too much trouble...even when you ask her about paint colours! On the technical side Sam and Tamara have been both easy to work with, knowledgeable and a great support...my team have loved working with them and their can do attitude and approach. Thanks for making the implementation so easy!


Working with Six & Flow has been one of my best experience so far working with any vendor. I've spent 12 years implementing CRM systems, and I was amazed by the experience and patience from Six & Flow. I worked closely with Adam Aigbokhae whose knowledge of HubSpot has been absolutely key to our implementation. And thanks to Sophie Carlisle, the project was kept organised and on track throughout the entire process. Now just this on its own makes this vendor great, but coupled that to an excellent pricing for the time and effort involved, makes Six & Flow the best value you can get for your budget. I simply cannot recommend them enough.
Who we’ve worked with